Solving Common Power Automate Problems with HTML Tables (Part 4)

Part 4 of 5
Intro
Power Automate allows Microsoft 365 users to automate tasks and streamline workflows across hundreds of applications. For beginners, navigating some of the capabilities can present challenges, especially when it comes to managing HTML tables. Throughout this series, we’ll solve the 5 most common challenges when using HTML tables in Power Automate.
‘Create HTML Table’ Action
We begin by creating an HTML table action in Power Automate. To see instructions for this, start by reading Part 1 linked here.
Problem 4: Only Display the Table if it Has Information
You’ve gotten this far, only to have sent an email with a blank table. I know how frustrating this is!
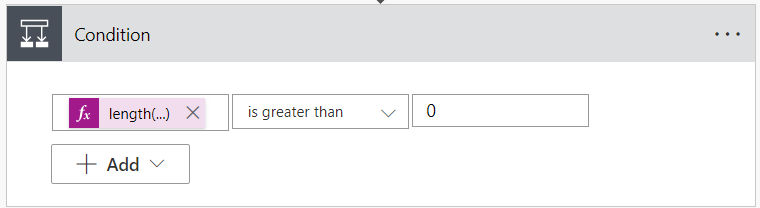
My favorite way to set up a condition that will not send the HTML table if it’s blank, is to use a length function.
I used this function for the example:
length(body('Filter_array'))Important Note: the body(‘Filter… portion of the formula is a dynamic value from my Flow.

Set this function to “is greater than” 0. Then I place my email action in the If yes section of the condition.
You’ll notice that I had my function use the dynamic value for the output of the Filter array. Although this action is early on in my flow, I know that once the data is filtered, I’m just changing the mapping and formatting which won’t affect the length of the table.
Summary
I hope this tip is useful next time you’re building a Flow in Power Automate that has an HTML table. If you’re not an existing Knack Training client and want to bring training like this to your company, you may be interested in our Power Automate training track! Download the informational one pager for the course track here and get in touch using the form and a member of our team will reach out.