Solving Common Power Automate Problems with HTML Tables (Part 1)

Part 1 of 5
Intro
Power Automate allows Microsoft 365 users to automate tasks and streamline workflows across hundreds of applications. For beginners, navigating some of the capabilities can present challenges, especially when it comes to managing HTML tables. Throughout this series, we’ll solve the 5 most common challenges when using HTML tables in Power Automate.
‘Create HTML Table’ Action
The ‘Create HTML table’ action in Power Automate is a versatile tool for transforming data from various applications in the Microsoft 365 suite into a format that is easily consumable and presentable in emails or websites.

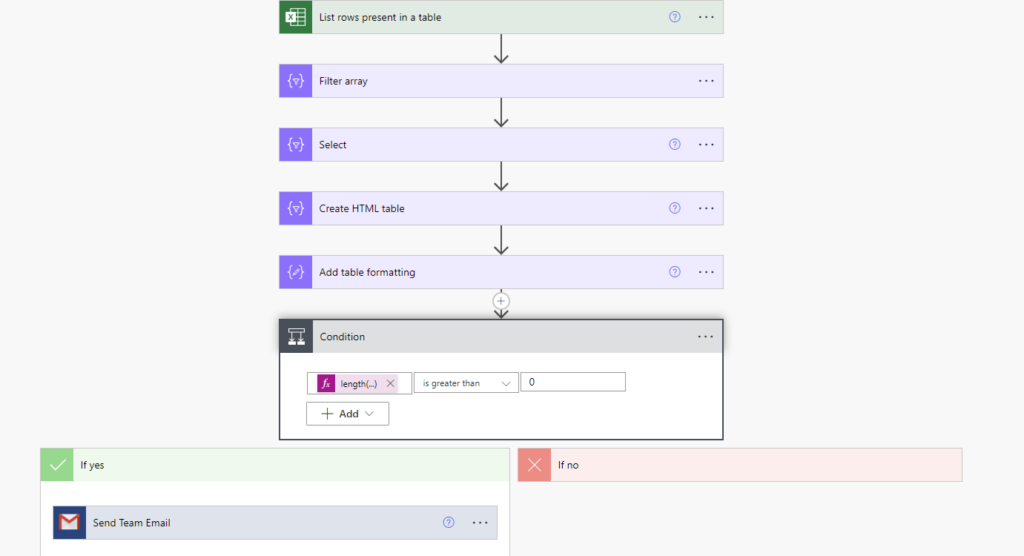
In the example below, I chose to bring in data from a table in a spreadsheet. This example includes several of the solutions to common problems.

Problem 1: Custom Data Organization
Often, the data we want to use is not in the order we want, the header text isn’t right, and there are columns we don’t want to include. The first solution is to utilize the Select action.
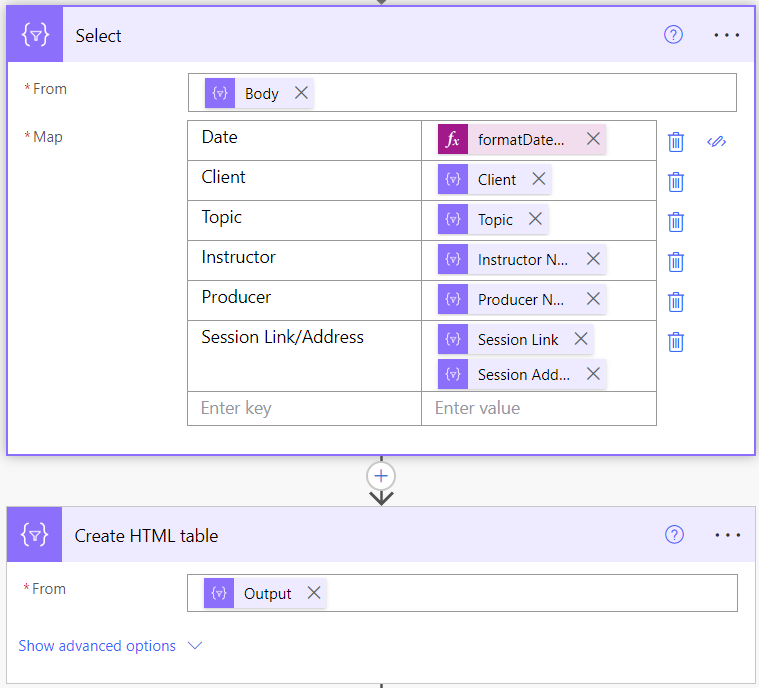
Add a new step and search for Select. In this instance I am using data from a filter action. However you’re pulling data into the flow, you’ll want to select that body of data from the Dynamic Values.

The Map is how you will lay out your table. Labels on the left are column titles and dynamic content or text on the right of the map will be your rows of data.
Quick Tip: You will want to utilize the formatDateTime function to format any dates properly in the table. Here is the formula I use:
formatDateTime(item()?['Date'],'MM/dd/yyy')Important Note: the item portion of the formula is a dynamic value from my Flow.
Summary
I hope this tip is useful next time you’re building a Flow in Power Automate that has an HTML table. If you’re not an existing Knack Training client and want to bring training like this to your company, you may be interested in our Power Automate training track! Download the informational one pager for the course track here and fill out the form below to have a member of our team reach out with automation opportunities.